WordPressの有料テーマ、SWELLを導入するか迷ってる…



具体的にどんな機能があるのか知ってから検討したい!



先日こんな質問をいただいたので、多くのブロガーや企業までも愛用する人気テーマSWELLの機能をまとめました!
実はSWELLを導入するまでは、ブログ立ち上げから半年ほどは無料テーマのCocoonを使っていました😊
もちろんCocoonも無料テーマとして優秀なのですが、SWELLを導入してみると
「そうそう、こんなの欲しかった!」
「この機能がこんなカンタンに!?✨」
と目から鱗は機能が盛りだくさんだったので、本当にSWELLを導入してよかったと今は虜になってます🧡
なので、トップブロガーや企業にも人気のテーマSWELLの魅力をもっと多くの人にお伝えすべく、
ワンクリックで時短できる超便利機能や、ありそうでなかった機能をまとめました♪
- SWELLを導入するとできる機能
- 導入するメリット
ではさっそく行きましょう🙌
SWELLの導入方法は、【真似するだけ】SWELLの購入〜初期設定まで解説を読んでください♪


SWELLの基本情報
- 開発者は了さん(@ddryo_loos /Twitter)
- ブロックエディター完全対応
- 2019年リリースで現在も随時アップデートされている
- 1度購入すれば追加料金不要で何度でも使用可能!
- 複数のサイト高速化機能を標準搭載で、サクサク表示♪(めちゃ重要)
- 「WP-Search」の2022年度の人気シェアランキングで国内シェア1位に
- 「A8メディアオブザイヤー 2022」での入賞サイトの60%がSWELLを使用!(ダントツ1位)
- ユーザー専用フォーラムで、いつでも質問や相談可能🌟
と、しっかり選ばれている実績もあって既に魅力的。
SWELLを導入するとSWELL専用ブロックが使えるようになります!





これ以外にもまだまだあるよ!
全部は紹介しきれないので今回は、私が実際に使ってるマジ神機能を紹介します!
\ 企業も使う人気No.1テーマ /
WordPress有料テーマSWELLの魅力的デザイン
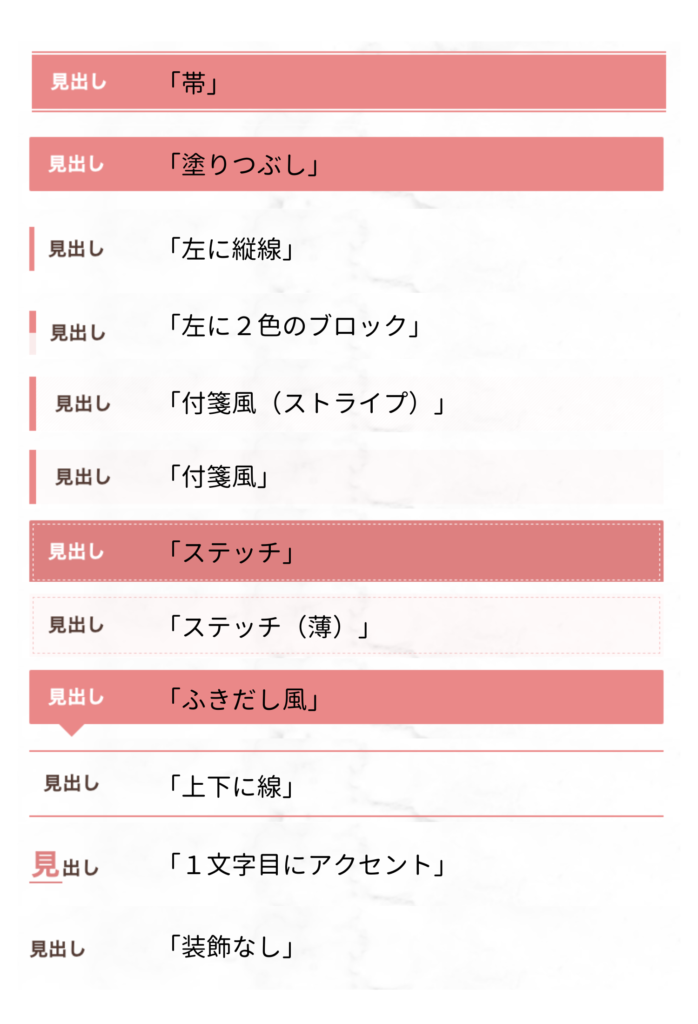
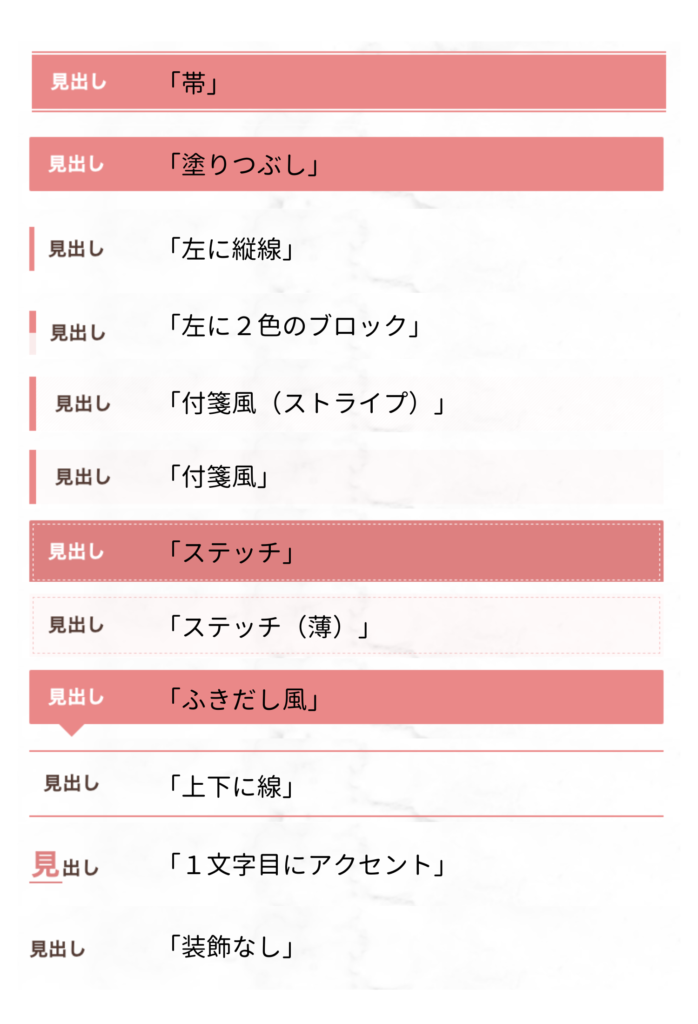
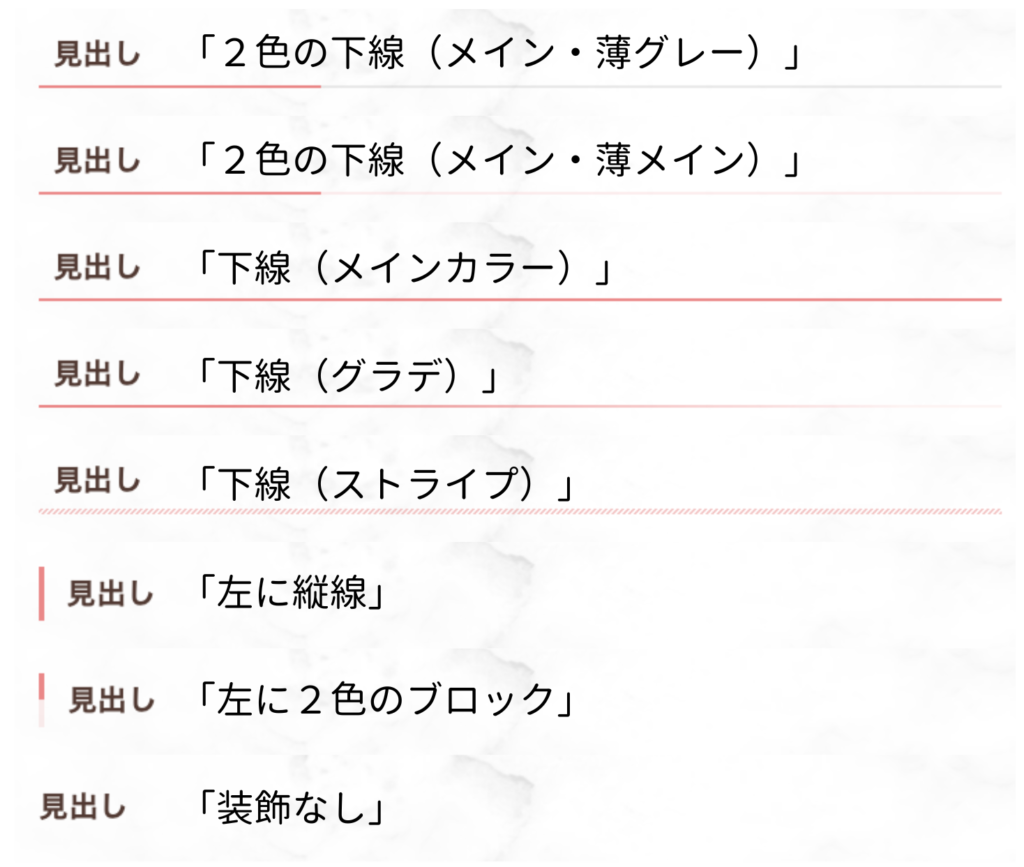
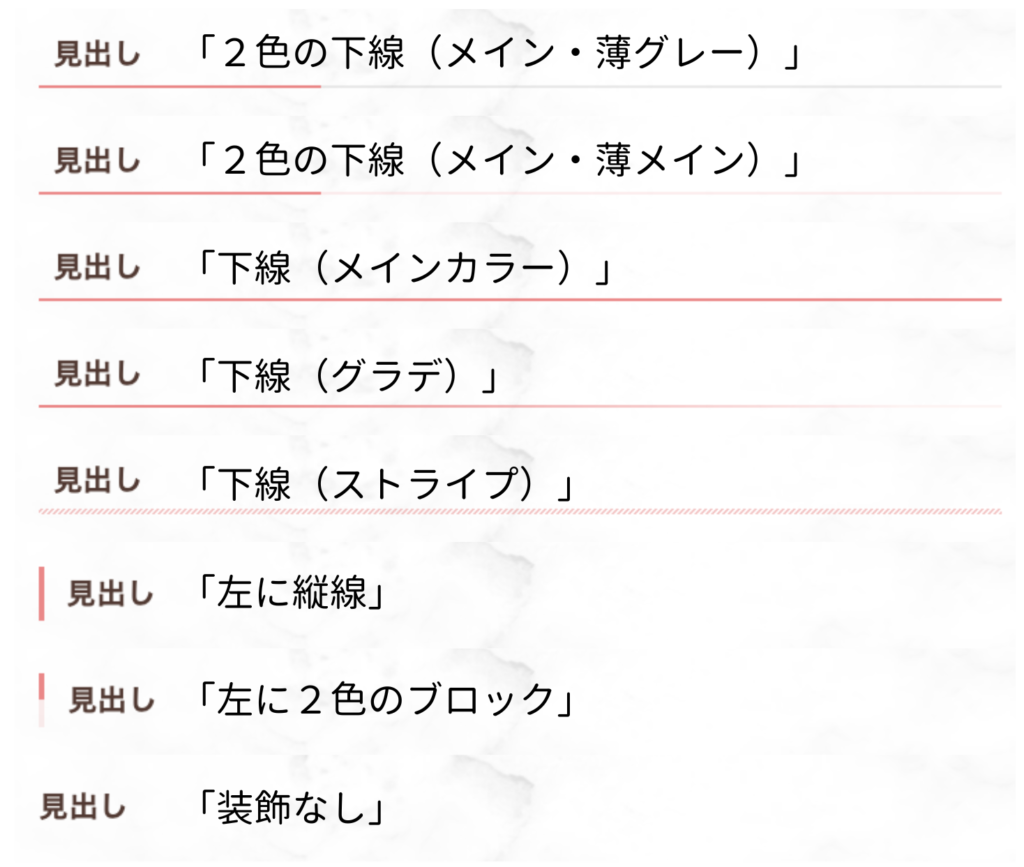
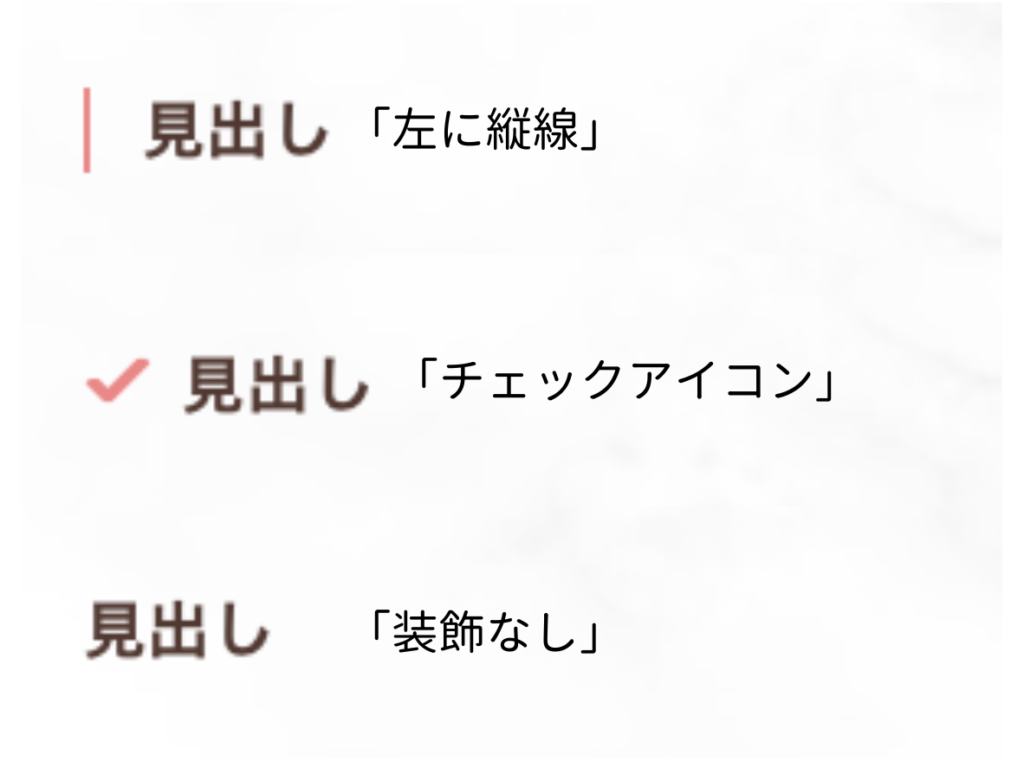
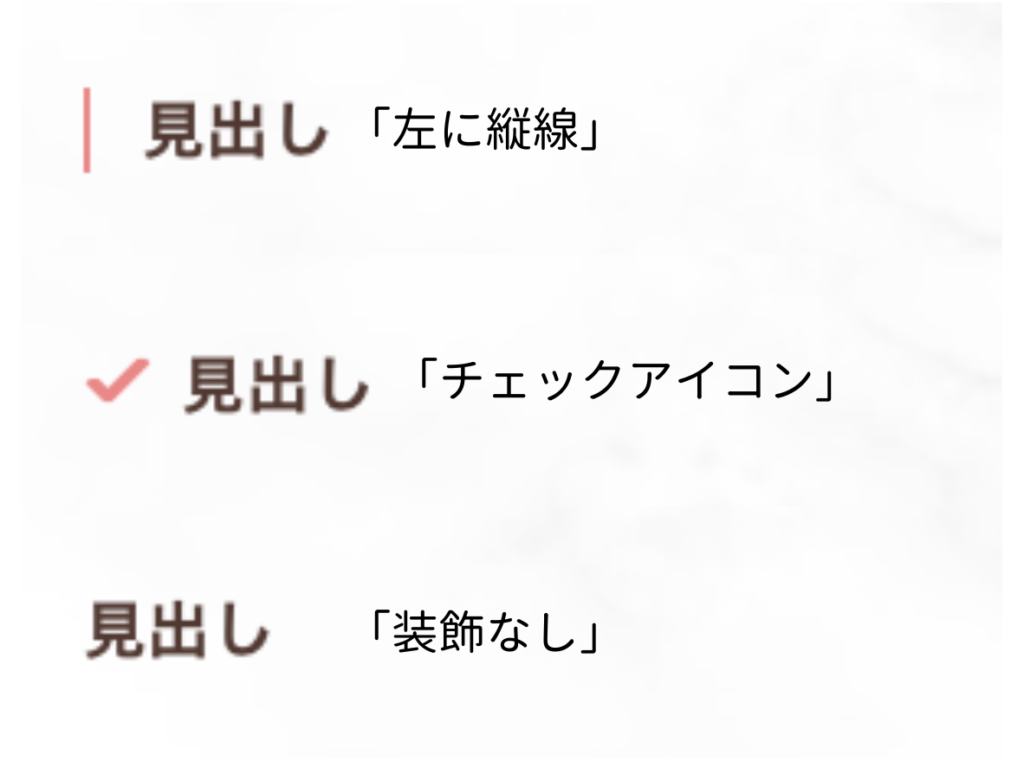
見出し
SWELLは見出しデザインが豊富で、CSSコードで追加しなくても自分のサイトに合った見出しデザインが見つけられます🌟



見出しデザインを変えるだけで個性だせちゃうから侮れないんだなぁ🧡
外観→カスタマイズ→投稿・固定ページ→コンテンツのデザイン
H2見出し


H3見出し


H4見出し


どうですか?
こんなに種類があっちゃ、選ぶのめちゃくちゃ迷ってしまいますね🤗
当サイトはメインカラーがピンクなので、ピンク色の見出しになってましたが
色はもちろん自由に決めれます🌟
セクション見出し
セクション見出しとは、
こんな感じで中央に文字が配置されます!サブタイトルもできる◎
このサイトの場合、トップページの「New Post」や「Category」の文言をこのセクション見出しを使っています!
使い方次第ですが記事の中で使うというよりは、このサイトのようにトップページを整える時に使う方が多いかもしれません💡
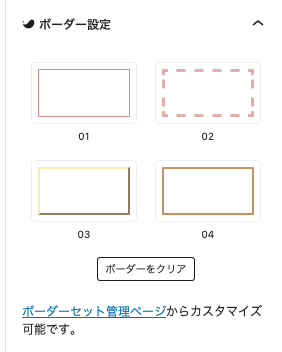
ボーダー
次は文字を囲えるボーダーを紹介します♪
私の場合、箇条書きなどを目立たせたい時などによく使用しています。



ボーダーは「縁(ふち)」って意味だよ
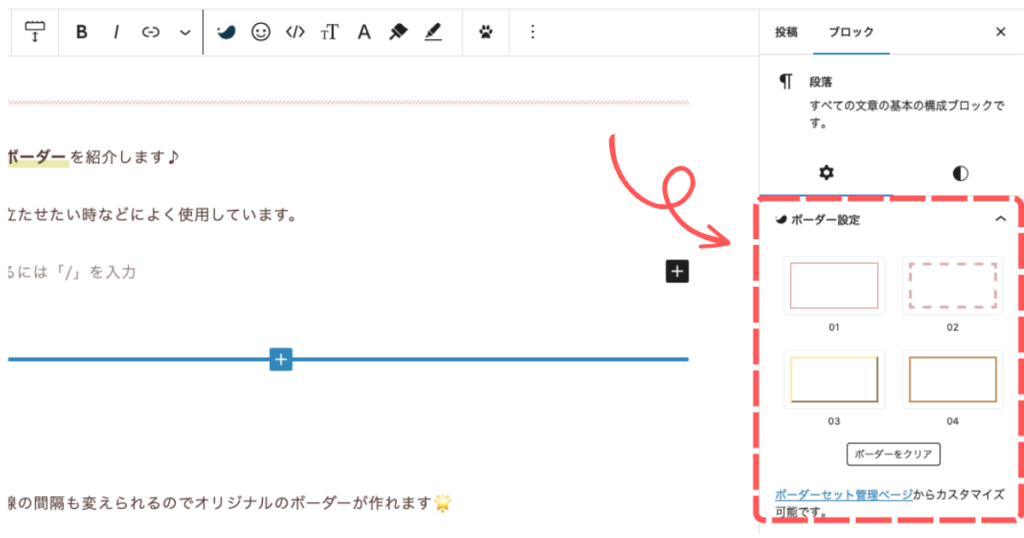
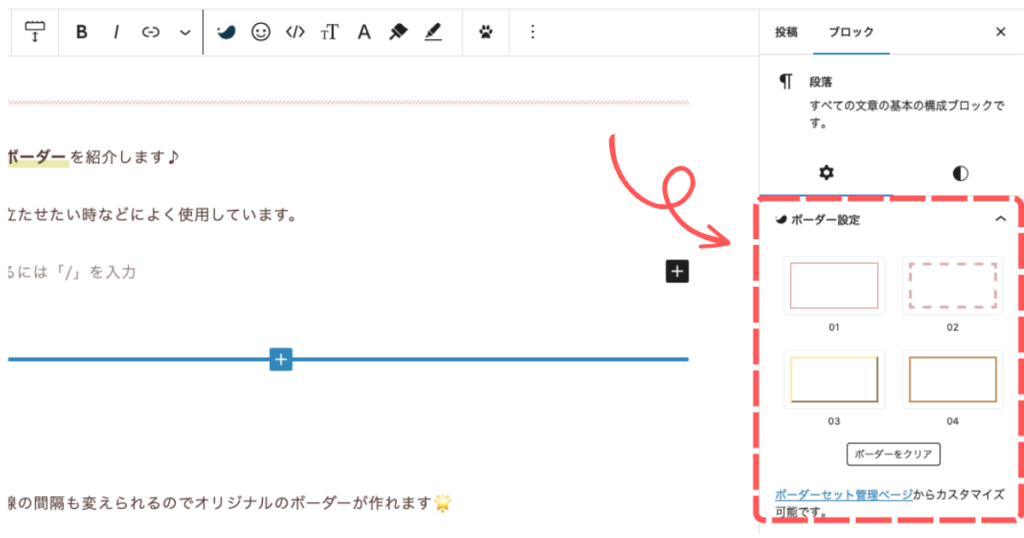
SWELL設定→エディター設定→ボーダーセット


こんな感じで
文字を囲って
強調したり
できちゃうよ
色や線の太さ、点線の間隔も変えられるのでオリジナルのボーダーが作れます🌟
スタイル
スタイルは文字の背景をちょっとオシャレにすることができます🧡
ストライプ
方眼
角に折り目
ステッチ
かぎ括弧
かぎ括弧(大)
くぼみ
浮き出し
左に縦線
ふせん
ふきだし1
ふきだし2
アイコンボックスも、シンプルで可愛いアイコンが揃ってます✨
SWELL設定→エディター設定→アイコンボックス
ポイント
チェック
バツ印
はてな
アラート
メモ
こちらも、好きな色に変更することができます👍



私は自分のサイトに合わせて「くすみカラー」に統一しています!
ボーダーとスタイルの組み合わせ
ボーダーとスタイルは組み合わせて使うことができます!
たとえば
ボーダー×方眼
ボーダー×ストライプ
ボーダー×アイコンボックス



組み合わせ次第でいろんな表現できる!
リスト
箇条書きしたい時などに便利なリストです!これも色を変更できます。
SWELL設定→エディター設定→カラーセット
- デフォルト
- 目次風
- チェック
- マル
- 三角
- バツ
- 英数字
- 注釈
- 横に
- 並べる
- ことも
- 下に
- 線を
- 入れたりも◎
ボーダー/スタイルとリストの組み合えわせも◎
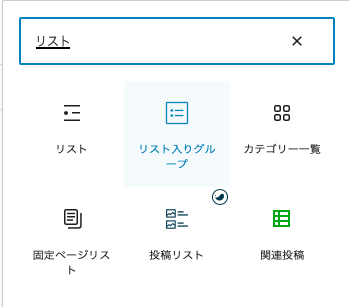
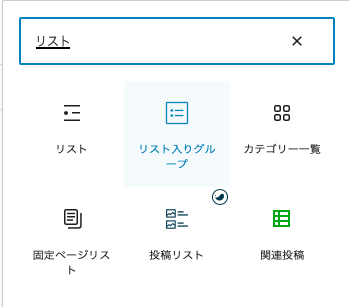
実は、リストはボーダーやスタイルと組み合わせることが可能です♪
「リスト入りグループ」を使えばワンクリックで組み合わせられますよ😄


- こんな感じ♪
- ワンクリックで完成!
- 時短になるから
- 忙しいママパパでも
- 装飾に時間をとられない★
マイクロコピー付ボタン
これはSWELLの機能の中でも超優秀パーツ👏



これほんと大好き!
ボタンの上にある小さいテキストをマイクロコピーと言います。(マイクロテキストって表現することも。)
このマイクロコピーとボタンがセットになって、ワンクリックで呼び出せちゃうんです🧡
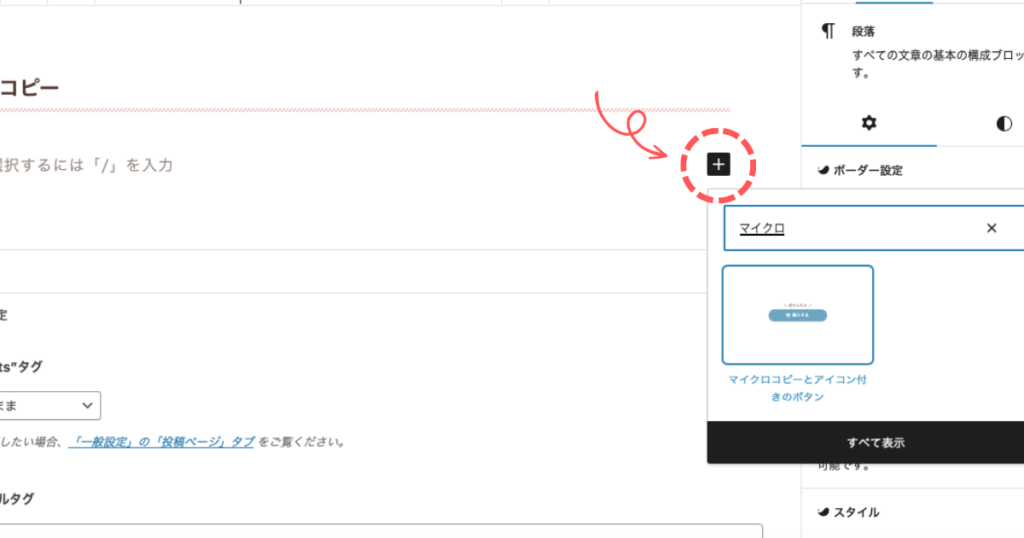
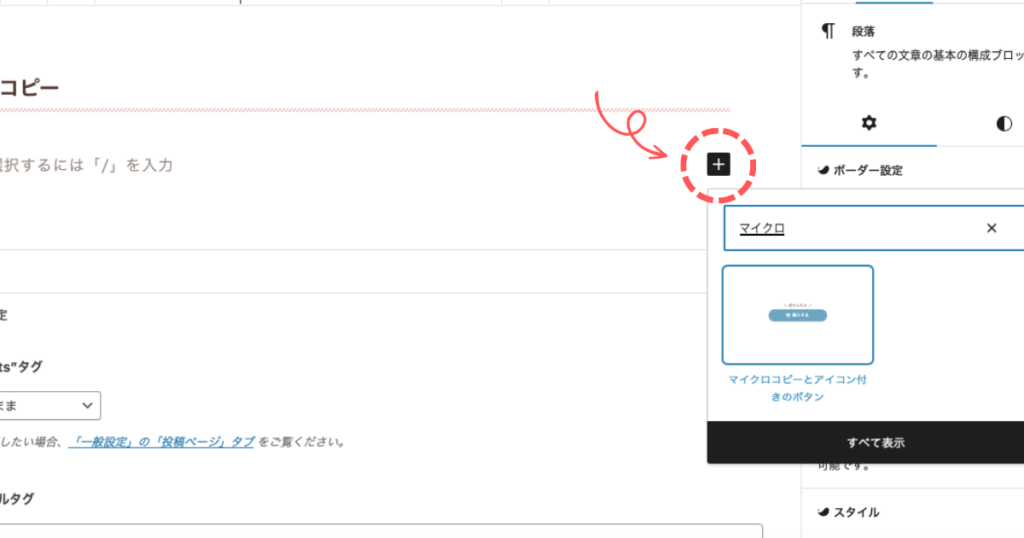
+ボタンを押して「マイクロ」と検索すると出てきます!


\ この小さい /
\ テキストを/
\ あなどるな!/
しかもなんと、SWELLのボタンはクリック率を自動で計測してくれるから、後々の分析にも超役立つんです…😭🧡



時短できすぎてやばいやん…
テーブル
SWELLはテーブルの種類も豊富です✨
横にスクロールすると、一番左の1列も画面外に押し出されちゃって項目が見にくい!みたいな経験ないですか?
それがこれ
| AAA | このテーブルすごくて | ||||
| BBB | スクロールしたら | ||||
| CCC | 項目が | ||||
| DDD | 見えない! | ||||
| EEE | 読みにくい! |
一番左を固定にすると
| AAA | このテーブルすごくて | ||||
| BBB | スクロールしても | ||||
| CCC | 左1列が | ||||
| DDD | 固定されるから | ||||
| EEE | 読みやすい! |
他にも…
メリット・デメリットを比較できたり
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
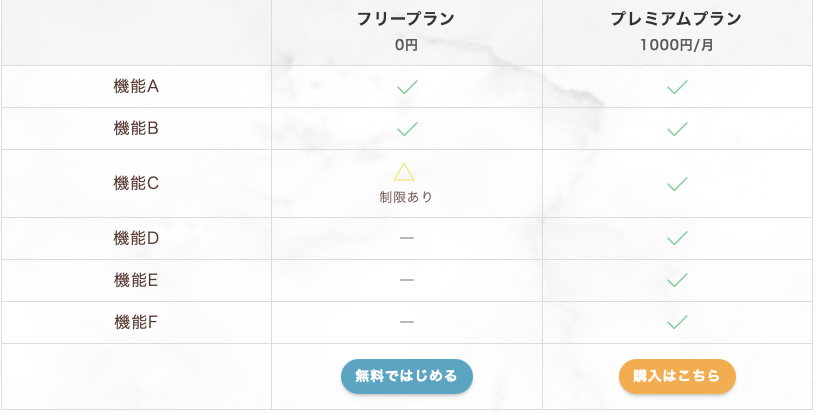
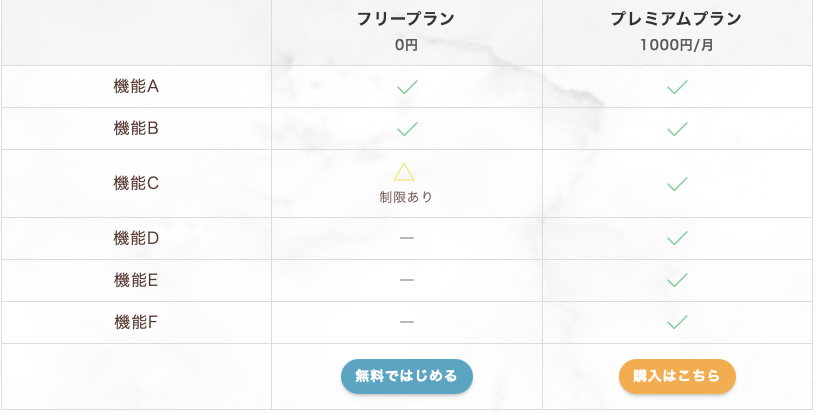
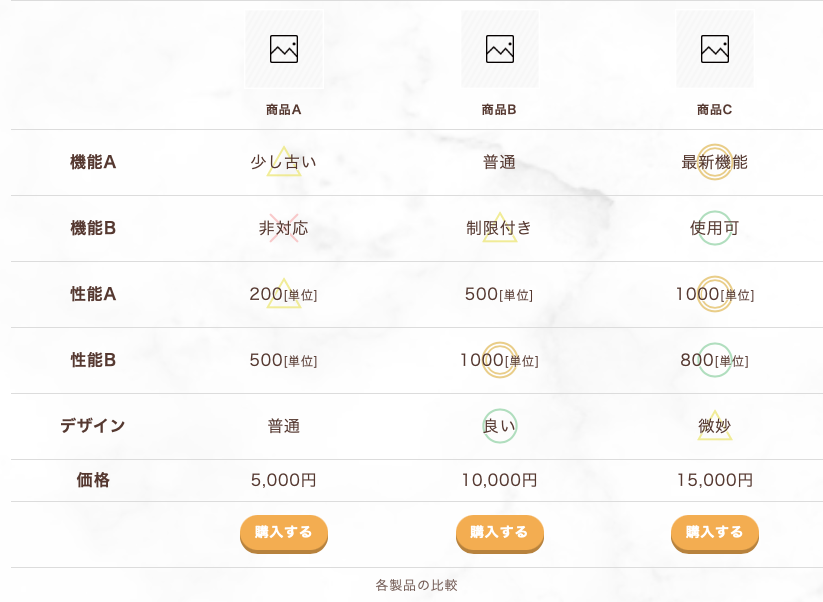
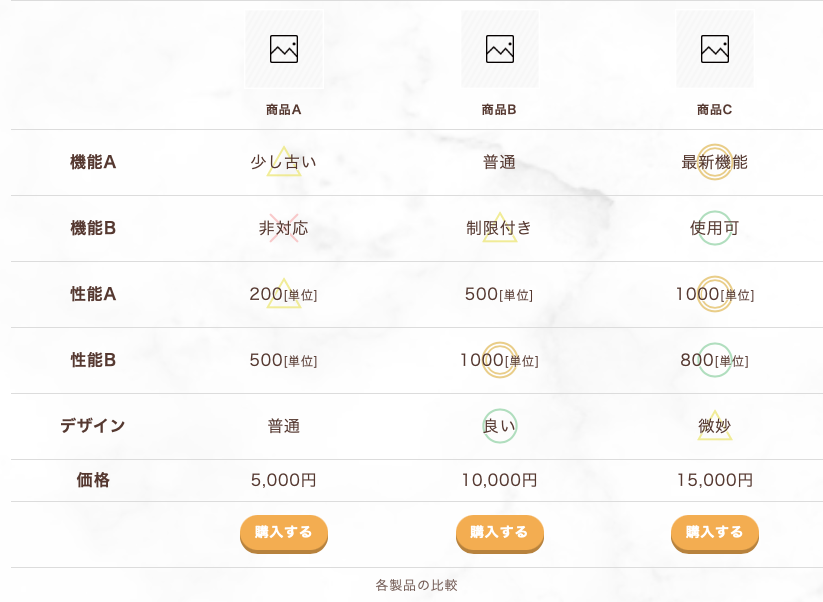
商品比較に便利なテーブルや


機能の比較も◎




と、これ全部ワンクリックを呼び出せるテーブルです🤗
このクオリティがワンクリックだなんて、ぶっちゃけ凄すぎて時短できまくりですよね👏
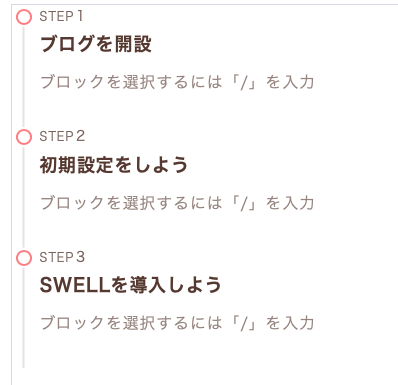
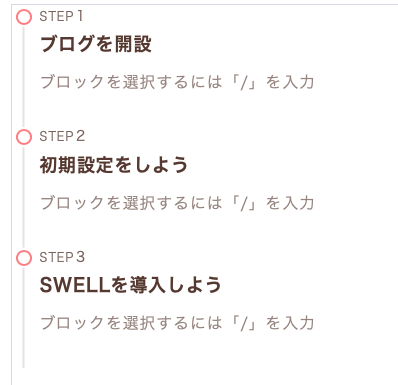
ステップブロック
ステップブロックは、手順を説明したいときに使うと全体の流れを把握しやすいです😄
デザインは3パターン
- デフォルト
- スモール
- ビッグ






「ブログ開設手順」「口座開設手順」のような手順を紹介している記事でよく使っています!
SWELLタブブロック
タブごとに書く内容を分けられるボックスです!
何個もボックスを置く必要がなく、読者も見たい内容を選んで読めるので、スッキリまとめられますね🙌
タブのデザインは3パターン
- デフォルト
- ふきだし
- 下線


カテゴリー別に記事を紹介したり、比較したりを表を使わずに再現できるので
しれっと載せておきたいぐらいの時には良いかもしれません😆
フルワイドブロック
フルワイドブロックとは、画面いっぱいいっぱいに横幅を広げて表示できる機能です!
\こんな感じ/
このウェーブは「波」という境界線を使っていますが、種類としては4パターンあります。
- 斜線
- 円
- 波
- ギザギザ








ブログっぽくないサイトにしたい!って人は、
トップページのデザインにこのワイドブロックを使うのがオススメ!
リッチカラム
WordPressに標準搭載のカラムでは、横3列までなのが、
SWELLのリッチカラムなら横8列まで表示できちゃいます!
横
8
列
まで
表示
でき
る
よ
SWELLなら
8列まで
横に
スクロールも
できちゃう
から
すごくない!?
🧡🧡🧡
駆使すれば、こんなのも作れちゃいます!
レビューブロック
SWELLでは簡単に★付きのレビューも作れちゃいます!
こんな感じ


- 困ってる人は放っておけない
- 子供大好き
- いつもなんとなく腰が重い
しかもこれ何がすごいって、


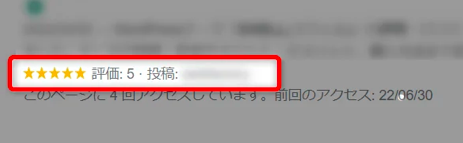
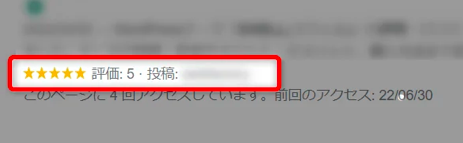
こんな感じでGoogle検索結果にレビューの星が表示される!



目立つからクリック率もあがる!
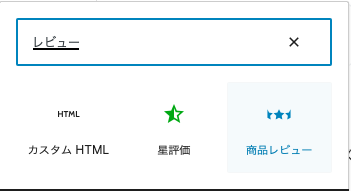
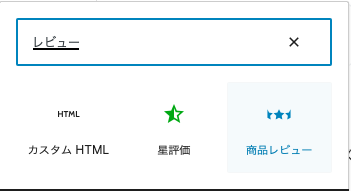
「レビュー」と検索したらすぐに呼び出せます!


SWELL 実際の口コミ
SWELLを使っている人の口コミを集めました!
この口コミ、良い口コミだけ選んでるわけじゃないです!
X(旧Twitter)で検索してみるとわかりますが、悪い口コミ事態がほぼ0なんです✨



それぐらい選ばれ続けているテーマなんだね!
SWELLの導入方法は、【真似するだけ】SWELLの購入〜初期設定まで解説を参考にしてください♪


SWELLのデメリット(WordPress有料テーマ)


ここまで読んでいただければ神機能満載のSWELLだということがわかってもらえたと思いますが、
そんなSWELLにもデメリットがあります。
それは…
価格が17,600円(税込)であること。
ただこの値段はテーマを購入する時だけかかる費用なので、月額はかかりません!



1年使えば月1466円、2年使えば月766円✨
さらに、SWELLは1度購入すると複数のブログで使いまわすことができます!
ブログに慣れてくると自分に合ったジャンルも見えてくるので「もっとジャンルを絞った特化ブログを作り直したい!」と思う人が実はかなり多いんですが、2つ目、3つ目…のブログでも追加料金無しでSWELLを導入することができるんです✨
神機能がどんどん追加されるのに、めちゃくちゃ太っ腹ですよね😆🧡
SWELLのメリット(WordPress有料テーマ)
メリットを挙げ出すと本当にキリがないので、私的SWELLの好きなところを5つ紹介します!
- 直感的な操作ができて使いやすい
- 企業に並ぶトップページアレンジが簡単
- デザインがとにかく豊富
- マイクロコピー付ボタンが使えまくる
- 時短ツールが豊富すぎる
1つず軽くふれると…
直感的な操作ができて使いやすい
どんなデザインなのかが文字じゃなくてビジュアルで表示されてるので、文字だけ見て「どんなデザインだろう?」って悩むことがないんですよね!
こんな感じ


どんな見た目になるのかパッと見で判断できちゃう!
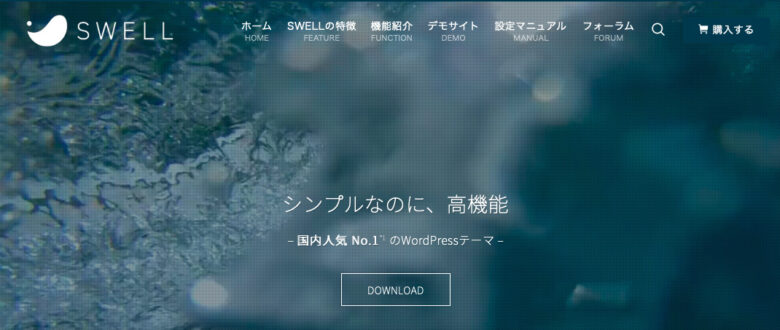
企業に並ぶトップページアレンジが簡単
これは私の現在のトップページデザインですが、これにするの実はめっちゃ簡単なんです♪
SWELLを使ってデザインされたサイトは他にも、
デモサイトとしてSWELL公式サイトに載せられているものだけでもこんなに!
これ全部、SWELLで簡単にできるんですよ…🧡



トップページはそのサイトの顔だからね!
デザインがとにかく豊富
この記事で、見出しのデザイン・ボーダー・スタイル・テーブルなどなど
めちゃくちゃ豊富なデザインがプラグインなしで標準装備されてるって分かっていただけたかと思います!
SWELLを導入すればすぐに選び放題ってかんじです😆
難しいことが一切ないので、初心者にもオススメのテーマと言えますね♪
マイクロコピー付ボタンが使えまくる
\ これのことだよ /
これがほーーーんと使えるんです😭✨
一言添えてるだけで、クリック率がまるでちがうからほとんどマイクロコピー付を使っています♪
時短ツールが豊富すぎる
ボーダー・スタイル・テーブルなどなど…
完成されてるデザインがワンクリックで用意されてるから、いちいち組み立てて理想のボックスを作ったり…ということがない!
つまり、かなり時短しながら記事が書けるんです♪



便利機能が多すぎてはやくSWELL導入しとけばよかった😅
まとめ
めちゃくちゃハイセンスなデザインで、これだけの神機能がどんどん追加もされてるSWELL。
価格は税込17,600円(買い切りなので月額はかからない!)
複数サイトで使用可能!
2つ目・3つ目…のブログもSWELLを追加料金無しで導入できちゃうから、新しく作ったブログでも使い慣れたSWELLで操作することができるんです🌟
SWELL導入はお早めに
何記事か既に書いた後でSWELLを導入すると、記事の装飾ツールが変わってしまうので既に書いた記事全部をリライト(修正して再投稿)しないといけなくなります💦



私は30記事ぐらい書いてから導入したから、リライトめちゃくちゃ大変だったよ…